La boîte à outils de datavisualisation D3 fait désormais partie de l’offre de formation d’Icem7 : une formation sur 5 jours, déployant une méthode infaillible pour en maîtriser les bases et construire la dataviz de ses rêves !

D3, ça sert à quoi ?
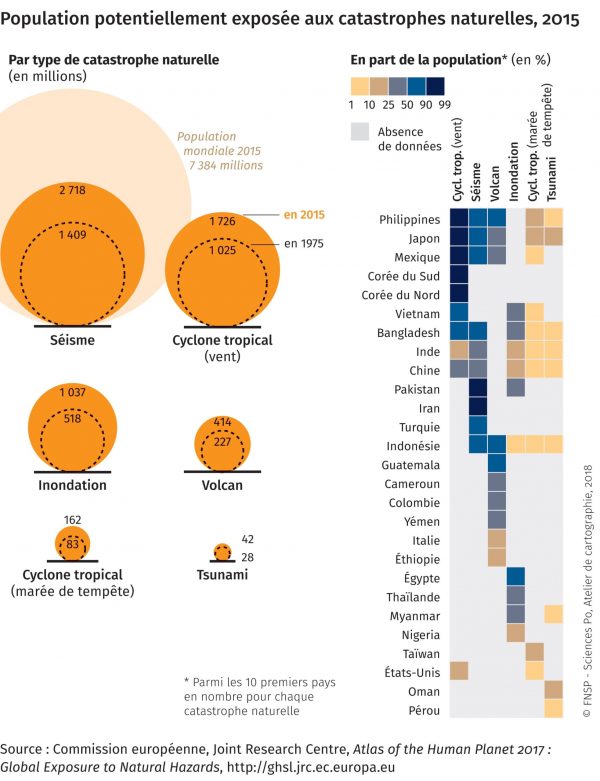
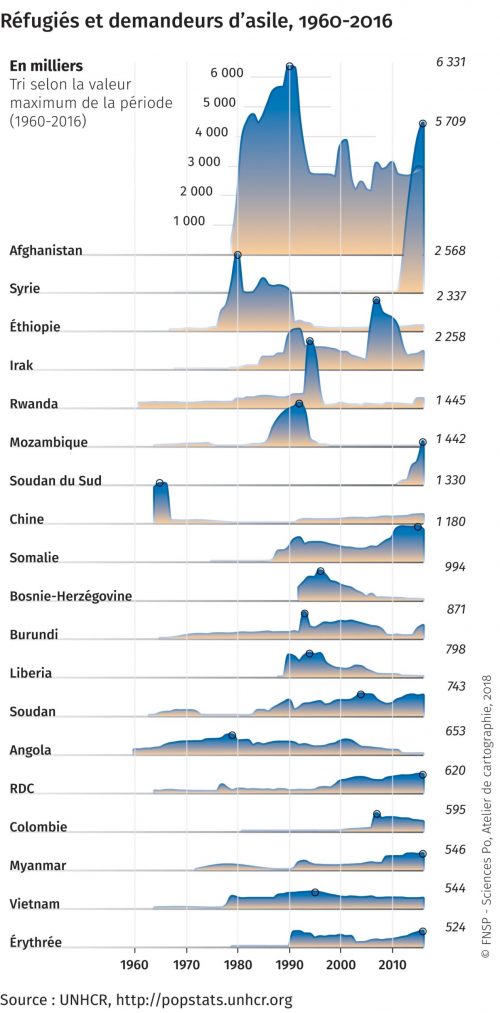
La planche suivante, conçue par l’Atelier de cartographie de Sciences Po avec le célèbre logiciel de dessin Illustrator, valorise des données structurées dans un fichier. Illustrator sait convertir données en cercles, mais, pour l’essentiel, une composition d’une telle exigence esthétique et sémiologique se construit « à la main ». Il n’existe pas d’outil assisté pour la créer rapidement.
D3 permet, en codant, de faire aussi bien et même mieux : une chaine D3, automatisée, ouverte et reproductible, part du fichier de données et distille une représentation sur-mesure, adaptative (pour le web), ou SVG haute résolution pour l’édition.
Une formation à D3 efficace car appliquée
et contextualisée
Loin des catalogues de recettes (le plus souvent en anglais), la formation D3 que nous proposons s’appuie sur des exemples concrets, des besoins pratiques, qui permettent d’explorer graduellement et en douceur les concepts fondamentaux de D3. Elle tisse par ailleurs des liens avec la statistique, la sémiologie, et même les concepts les plus séduisants de la programmation moderne.
Je dispense ce module en français, en interaction forte avec mes stagiaires, avec Zoom. Les 5 jours de formation s’étalent typiquement sur 1 mois, favorisant le travail et la décantation, au rythme par exemple d’une session par semaine.
Observable révolutionne la pratique
et l’enseignement de D3
D3 vient de fêter ses 10 ans. Cette librairie JavaScript constitue la référence sur laquelle se bâtissent la plupart des réalisations du data-journalisme, directement ou à partir de logiciels dérivés. Mike Bostock, son créateur, a contribué au rayonnement du New York Times en la matière. Il y a travaillé quelques années avant de se lancer en 2017 dans une nouvelle aventure, Observable.
Cette technologie extraordinaire et gratuite donne à voir et à manipuler au sein même du navigateur des blocs de code, qu’elle entremêle avec leurs résultats et des textes explicatifs.

Observable révolutionne la pratique et l’enseignement de D3, et au-delà de cette librairie, de la datavisualisation et même de la data-science.
Aujourd’hui les données viennent du web et leur analyse se déploie sur le web. Observable, D3, et d’autres librairies JS d’analyse exploratoire comme Arquero ou Vega-Lite permettent de dérouler des flux web complets sans aucune rupture de charge. Ils exposent des open dataflows vivants, reproductibles, pédagogiques, transparents aux critères de l’évaluation scientifique. Vos sites web de publication courante peuvent embarquer tout ou partie de ces créations.
Une première formation immédiatement mise en œuvre
Notre première formation D3 vient de bénéficier à l’Atelier de cartographie de Sciences Po. Comme son nom ne l’indique pas forcément, l’Atelier est à l’origine de datavisualisations de toutes natures, publiées sous forme de conférences, de présentations multimédias ou d’ouvrages académiques. Ces réalisations puisent à des sources de qualité, et démontrent une remarquable qualité sémiologique.
C’est que l’histoire de l’Atelier croise celle de Jacques Bertin. L’un des proches collaborateurs du père de la Sémiologie graphique, Roberto Gimeno, a participé à sa création et l’a marqué de son empreinte et de son exigence. Si le terme « small multiples » a été forgé par l’Américain Edward Tufte, c’est bien Jacques Bertin qui le premier a mis en avant l’intérêt de multiples petits graphiques simples, en lieu et place d’un gros graphique indigeste. L’atelier, dans sa production non spécifiquement cartographique, utilise souvent ce mode de représentation.
Les attentes des stagiaires étaient claires: porter sur le web, avec D3, des graphiques initialement conçus avec Illustrator (comme les 2 graphiques ci-dessus) ; faciliter leur mise à jour, le travail à plusieurs, et en accroitre l’audience. Avant même la fin de la formation, ils ont pu produire par eux-mêmes les nouveaux graphiques qu’ils avaient en tête. Nous les avons revus ensemble lors de la dernière séance de « bilan, questions/réponses ».
Avec une bonne méthode de travail, il est facile de créer avec D3, c’est ce sur quoi nous insistons. Une dataviz se crée d’abord en imagination et sur le papier, après une bonne analyse de ses données. Vous la modéliserez ensuite en composants élémentaires, puis en couches superposables (lignes, points, disques…) : c’est l’ossature de votre dataviz, qu’il convient de poser lisiblement, et SVG s’y prête fort bien. Vous affinerez la structure des données jusqu’à réaliser cette parfaite correspondance entre colonnes d’une table et variables visuelles (couleur, forme, épaisseur, taille, type de tracé, position…)
L’ensemble de la démarche est très riche d’enseignements statistiques, sémiologiques et pédagogiques. Vous prendrez soin de compléter vos graphiques par des textes explicatifs : titres, légendes, annotations, sources, et de soigner l’accessibilité et l’adaptativité pour tous publics.
Observable favorise l’interactivité
et l’autonomie des stagiaires
Tirer parti de D3 appelle quelques prérequis, en manipulation de jeux de données, sémiologie et en programmation. Si D3 requiert une bonne maîtrise de JavaScript (JS), celle-ci s’acquiert aisément si l’on est à l’aise, déjà, avec un langage de programmation (R ou Python par exemple). Apprendre D3, c’est aussi monter en compétences en JS (dans sa version la plus moderne). JS s’affirme comme le langage le plus populaire aujourd’hui, le langage du web par excellence. Nous consacrons la 1re journée de ce module de 5 jours au parcours extensif et ludique de tous ces prérequis (y.c. SVG et Observable).
Observable organise le travail en cellules réactives, il permet de construire pas à pas, de façon très visuelle et progressive. Chaque stagiaire dispose de son propre tutoriel, qu’il s’approprie et enrichit au fil des exercices. Le nouveau et spectaculaire mode collaboratif d’Observable permet de travailler à plusieurs et en live sur le même document, chacun peut même voir sur son écran l’autre taper en direct ! Il va sans dire que cette technologie fonctionne très bien en téléformation, qu’il s’agisse d’un cours magistral ou de travail en petits groupes.
Ne réclamant qu’un navigateur pour fonctionner, Observable, d’usage gratuit, soulage l’enseignant des soucis classiques d’installation de logiciels bureautiques, de « packages » de la bonne version, du coût et/ou des limites techniques d’un hébergement trop spécialisé.
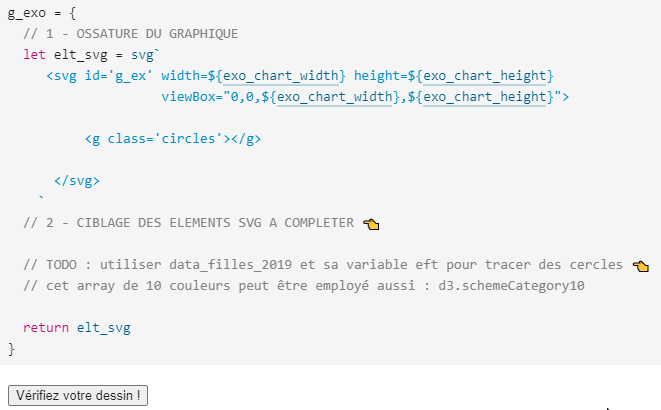
Il est aisé de développer toutes sortes d’exercices : quiz, QCM, blocs de code à construire, à compléter, à vérifier après mise à disposition d’une série d’indices. Tout ce que permet la librairie R Learnr par exemple est implémentable (et implémenté dans cette formation).


La maison mère Observable, créée par Mike Bostock et Melody Meckfessel se montre attentive à tout ce qui peut faciliter l’enseignement. Elle anime un Educator’s network, réseau d’enseignants auquel j’appartiens.
Témoignage
Donnons pour finir la parole à Thomas Ansart, cartographe et « data-transformer » à l’Atelier de cartographie de Sciences Po, bénéficiaire de cette formation :
« D’une grande richesse, cette formation s’avère une véritable boîte à outils accompagnée du manuel. Éric anticipe les blocages et sait insister sur les points essentiels avec pédagogie. L’apprentissage progressif nous entraîne rapidement en situation de faiseur à l’aide d’une méthode efficace. »
Pour en savoir plus
Le programme détaillé de cette formation appliquée D3/Observable est consultable ici.